Homestead Haven Goods
Stainless Steel Candle Lantern with Clear Glass Panel, Metal Candle Holder, Outdoor Home Decoration, Perfect for Event, 3
Stainless Steel Candle Lantern with Clear Glass Panel, Metal Candle Holder, Outdoor Home Decoration, Perfect for Event, 3
Couldn't load pickup availability
SPECIFICATIONS
About this item
💡【VERSATILE DESIGN】These lantern set includes three lanterns of different sizes. These lanterns of different sizes can be placed on any surface or hung by decorative rings. Suitable for various styles: From farmhouse to decoration, wedding to everyday life. This lantern is the perfect choice to show off your favorite scented, tealight or LED candle(NOT included).
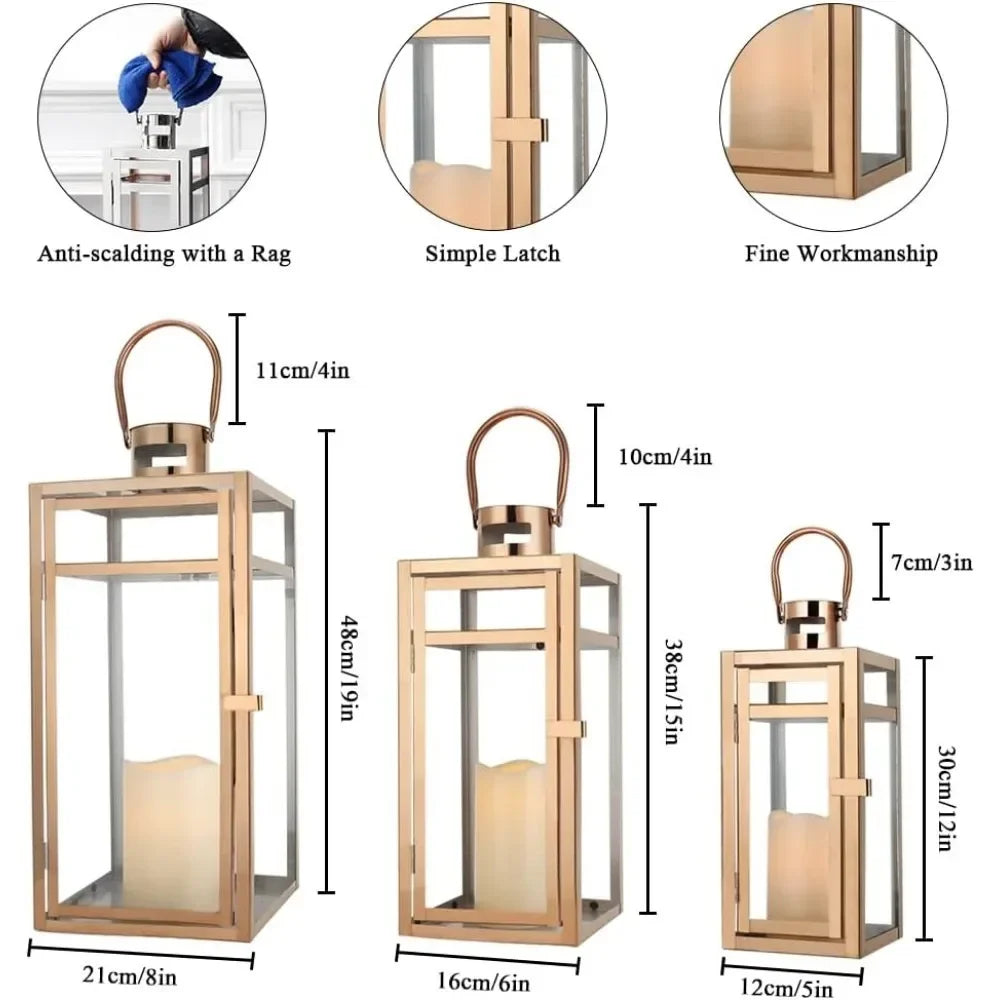
💡【GREAT DETAILING】The large size is 8'' x 8'' x 19'', medium size is 6'' x 6'' x 15'', small size is 5'' x 5'' x 12''. The lantern is made of stainless steel and four pieces of tempered glass, which is stronger than ordinary materials. The top of the product has a hollow design, and there is a vent above the candlestick, which can circulate the air in the candlestick, and the small door on the side can be easily opened and closed.
💡【QUALITY CRAFTSMANSHIP】 The stainless steel frame on the outside of the lantern has been carefully treated to bring out the bright colors. A stable base allows you to place it confidently as a centerpiece for your dining room table, and a sturdy sling allows you to hang it over the backyard entrance.
💡【EASY MAINTENANCE】Our lanterns are easy to take care of and are a permanent furniture accessory. When you want to clean, wipe with a soft cloth and don't use harsh chemicals or abrasives. When used with candles, keep a safe distance from the sides for easy cleaning and prolong the life of the lantern.








position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}